< Carousel Afterdelay 적용시키기> 편을 먼저 봐주세요.

버튼이 카드 바깥쪽에 있는 것과 안쪽에 있는 것을 제작하는 법은 각자 다르다.
이번 글에서는 버튼이 바깥쪽에 있는 컴포넌트를 만들어 보겠다.
나는 버튼에 Hovering을 할 시에 버튼이 커지는 애니메이션을 넣고 싶어서 먼저 버튼 컴포넌트부터 제작하였다.


그리고 카드 묶음을 만든다.

저번 글과 동일하게 원하는 카드들을 Frame으로 묶고 보여지고 싶은 부분까지 Frame을 줄인다. 이번에는 After delay처럼 연속적인 애니메이션이 아니기 때문에 Frame에 카드가 딱 떨어지게 배치해도된다.


그리고 만들어 둔 버튼과 카드 Auto layout으로 묶어준다. 이때 시작점과 마지막 지점은 버튼이 한 개만 있으면 된다. 첫번째 화면에서 뒤로가는 버튼은 필요 없으므로 눈을 끄고 마지막 화면도 마찬가지다.

그렇게 만들어진 카드+버튼 Frame에서 안에 있는 카드 묶음의 위치를 움직여 오른쪽과 같이 만들어 준다.
버튼을 눌렀을 때 등장하는 페이지를 하나하나 Component로 만들어준다고 생각하면 쉽다. 카드묶음을 이동시키면서 복사하고 이동시켜주기를 반복한다. 카드 이미지가 늘어날수록 이 작업을 많이 해줘야 한다.

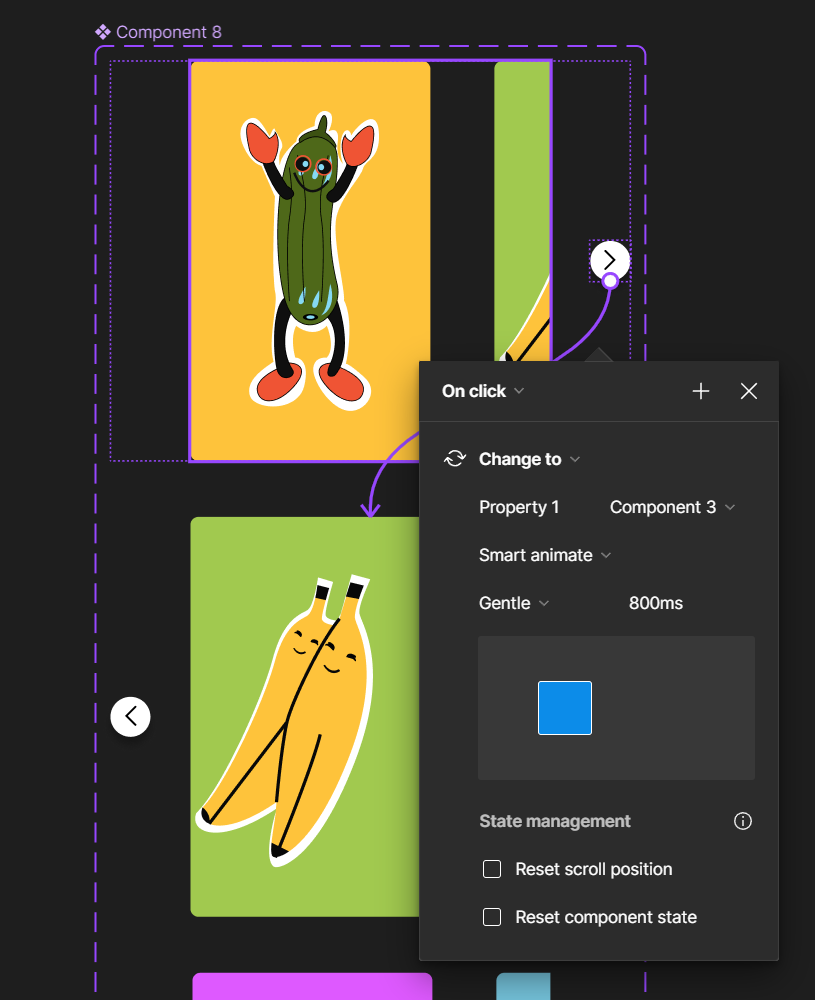
최종적으로 Component set로 만들어 Prototype을 적용시켜준다.

위와 같이 앞으로 갈 때와 뒤로 갈 때 모두 구현한다. (아까 말했다시피 맨위와 맨 아래 버튼은 눈을 끈 상태)

인스턴스로 만들고 프레임에 넣어 Present로 확인해본다.


끝
'Figma' 카테고리의 다른 글
| <Figma> Carousel Afterdelay 적용시키기 (2) | 2023.12.14 |
|---|---|
| <Figma> 호버링 했을 때 떠오르는 카드 인터렉션 (0) | 2023.12.14 |
| <Figma> 왼쪽으로 길어지는 검색창 인터렉션 (0) | 2023.12.12 |
| Figma Plugin을 활용하여 10분 만에 포트폴리오 만들기 (2) | 2023.11.23 |
| <Figma>Prototype 기능으로 자연스럽게 넘어가는 화면 (0) | 2023.11.22 |



